I'm writing up this post first because if I don't Twilight Gamer will burst a blood vessel and his offered me a lot of promises (don't forget Twilight Gamer! :)).
Here goes then, if you have installed the mod that
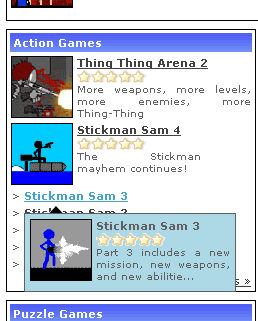
Devon created that gives you a list of game links in your home category. See the pic below.

If you haven't done this mod I will add it up here later today including my small additions.
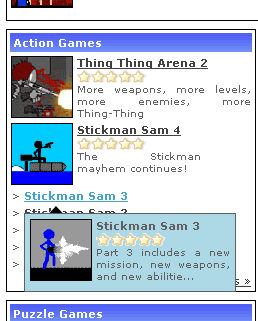
What Twilight Gamer and others asked was, could you have the game image, description etc. pop up when you run your mouse over the game links. Like in the pic below.

To do the same on your gamesitescript, you need to download
balloontip from Dynamic Drive.
Step 1:Upload the 2 arrow images, balloon.css and balloon.js from the above pack to your theme folder, I may put these somewhere else later but it was easier when I first wrote this. If you put them somewhere else make sure you change the links to them.
Step 2:Open up your index.php file in your theme folder and the following in the head section:
<script type="text/javascript" src="balloontip.js">
/***********************************************
* Rich HTML Balloon Tooltip- © Dynamic Drive DHTML code library (www.dynamicdrive.com)
* This notice MUST stay intact for legal use
* Visit Dynamic Drive at http://www.dynamicdrive.com/ for full source code
***********************************************/
</script>
Step 3:Open themefunctions.php from your theme folder. Find the line that reads:
function dispgametd($table=false, $game2=false, $time=false, $amount='0') {
and replace it with:
function dispgametd($table=false, $game2=false, $time=false, $amount='0', $balloon='0') {
Then find:
} elseif($amount > '1') {
echo "<table class='gltable' cellpadding='0' cellspacing='0'><tr><td> > <a href='".$link."' class='gamelink'>".$game['name']."</a>";
and replace with:
} elseif($amount > '1') {
echo "<table class='gltable' cellpadding='0' cellspacing='0'><tr><td> > <a href='".$link."' class='gamelink' rel='balloon".$balloon."'>".$game['name']."</a>";
echo "<div id='balloon".$balloon."' class='balloonstyle' style='float:left; width: 200px; background-color: lightblue; border-color: black; border:1px solid'><table class='gltable' cellpadding='0' cellspacing='0'><tr><td><img src='[imgdir]".$game['nameid'].".png' alt='".$game['name']."' width='[twidth]' height='[theight]' class='gamethumb' align='left' />";
echo "<strong>".$game['name']."</strong><br />";
(HERE SHOULD BE THE CODE FOR COMMENTS / RATINGS - DIFFERENT ON DIFFERENT VERSIONS I BELIEVE - CONTACT ME IF NEED HELP)
After the comments check / display add:
echo $game['desc'];
The following should read:
echo "</td></tr></table></div>";
Leave this in place. Save and close themefunctions.php
Step 4:Open homecatbox.php (or categoryboxes.php in Awesome theme) in your theme folder and find:
$a = 0;
Add after this:
$ii = 0;
Then find:
dispgametd(true,false,false,$i);
and replace with:
dispgametd(true,false,false,$i,$ii);
then find:
$i++;
and add after it:
$ii++;
Save and close.
Upload everything to your server and it should all work. The only other thing I change was in the balloon.css file. I add a 1px solid black border, removed the lineheight tag and reduced the font to 11px. Oh and added a width of 200px.
If I haven't explained it very well then please contact me and I will try again although some of the differences are due to theme differences. The original mod by Devon was done on the Awesome theme whereas I am working on theme 21. Also Devon has the cache control checks which means he is almost certainly working with GSS 3.1 which is a newer version to me. However what I have done will still work and I've tried to show where it should go regardless of which theme or version you are using.